1 テンプレートを作る
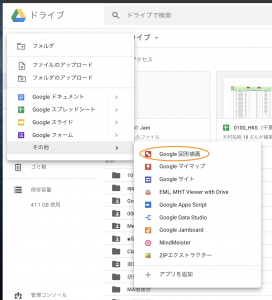
まず、Google Workspace(面倒くさいから、以下「GWS」と記します)の「Google Drive」ホーム画面より「新規作成」>「その他」にある「Google図形描画」を選択します。
「Google図形描画」でなくてもいいのですが、シンプルに、パパパっと必要最小限度のことをやりたいだけなので、これで十分でしょう。

「Google図形描画」の操作方法は「Googleスライド」によく似てます。マイクロソフトのOfficeを使っている人でも、自動車の右ハンドルと左ハンドルぐらいの感覚の差で操作できると思います
で、目指すゴール、GWS版ホワイトボードアプリである「Google Jamboard」の画面サイズに合わせて、テンプレートを作る「Google図形描画」の画面サイズも16:9に合わせておきます。
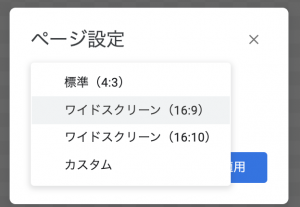
「ファイル」>「ページ設定」を選んで、、、

ワイドスクリーン(16:9)を選択。

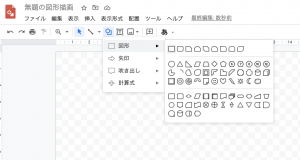
あとはよくあるOfficeツールの要領で、自分の使いたいテンプレート(雛形)を描いていきます

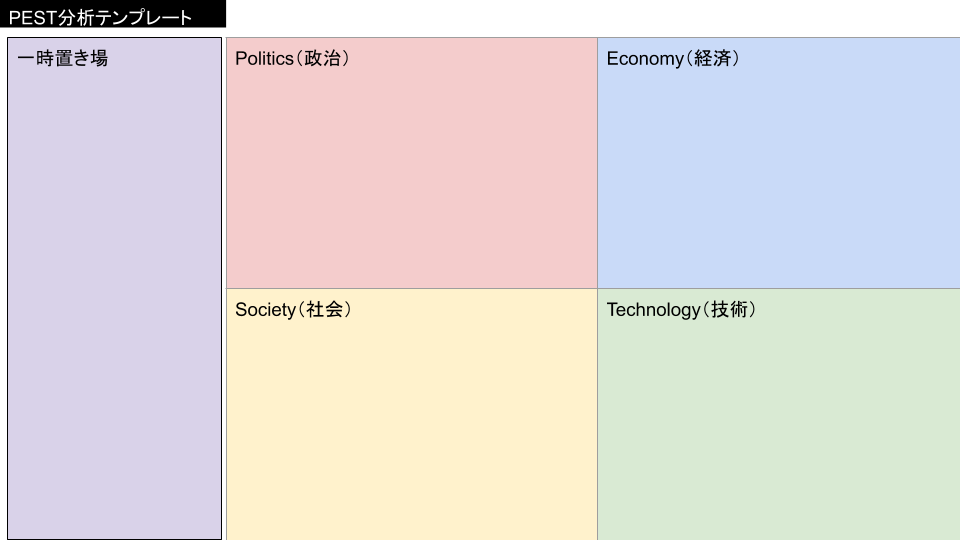
よくコンサルが使うようなフレームワークでもいいですし


「一時置き場」を設けておいたほうが筆が進むかもしれません。
どこかで見たようなこんなテンプレートでも自由自在です。
ちなみに、Jamboardのいいところは、ページをどんどん移動できるところにあるので、大きなテンプレートを使いたいときは分割をするという工夫をしたほうがいいかもしれません。

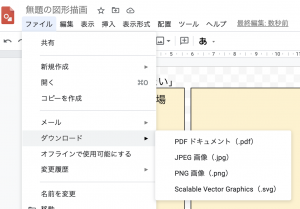
必要なテンプレートが出来上がった段階で、画像ファイルとしてダウンロードしておきます。「ファイル」>「ダウンロード」。
JPEGでもPNGでもOKです。